https://www.youtube.com/watch?v=XMb0w3KMw00&list=PLuHgQVnccGMCRv6f8H9K5Xwsdyg4sFSdi
* 컴포넌트의 기능
가독성, 재사용성, 유지보수

React – A JavaScript library for building user interfaces
A JavaScript library for building user interfaces
reactjs.org
항상 공식문서를 참고하며 공부할 것을 권장한다.
1. npm을 이용하여 create react app

npm은 플레이스토어라고 볼 수 있다. 사용하고자 하는 모듈을 다운 받을 수 있는 nodejs 로 만들어진 모듈을 관리할 수 있는 툴이라고 보면 된다.
이름처럼 npm은 Node.js로 만들어진 모듈을 웹에서 받아서 설치하고 관리해주는 프로그램입니다. 개발자는 단 몇 줄의 명령어로 기존에 공개된 모듈들을 설치하고 활용할 수 있습니다. 프로그램보다 조금 작은 단위인 이 모듈들을 필요에 따라서 이런 저런 모양으로 쌓아서 활용을 할 수 있다고 하는데 필요한 기능을 적절하게 활용할 수 있다면 개발자 입장에서는 참 좋은 일이죠(Java랑 비교를 하자면 메이븐과 비슷한 역할을 하는 것 같습니다)
간략화 해서 설명을 해보겠습니다. 우선 npm을 설치해야겠죠? 예전에는 npm을 따로 설치해야 했지만 지금은 node.js를 설치하면 내장(built in)되어 있다고 합니다. node.js 는 npm을 사용하기 위해서 꼭 필요합니다. node.js의 설치는 node.js의 홈페이지를 방문하거나 간단히 검색을 하면 쉽게 찾으실 수 있습니다(제 경우 다운로드를 하고 다 디폴트 설정으로 했기 때문에 어려운 건 없었습니다).
(이하는 terminal아니 cmd 등에서 실행을 해야 합니다. )
npm은 node.js로 만들어진 모듈을 관리하는 툴이니 npm을 사용한다는 것은 곧 모듈을 활용한다는 것이겠죠? 그러니 가장 먼저 해야 할 일은 사용할 모듈을 다운로드 하는 일입니다. 모듈 다운로드는 'npm install 모듈'과 같은 명령어로 할 수 있습니다.
https://m.blog.naver.com/magnking/220961896609
[JavaScript] npm이란?
npm이란 무엇일까?npm은 Node Packaged Manager의 약자입니다. 무슨 의미인지 한 번 추측을 해볼까요? ...
blog.naver.com
2. 윈도우의 내 로컬 환경에 create-react-app 설정하기
2-1) cd로 내 개발환경으로 이동 (윈도우)
2-2) create-react-app . 명령어 실행
이렇게 하면 리액트에서 사용할 개발에 필요한 것들이 다운된다.



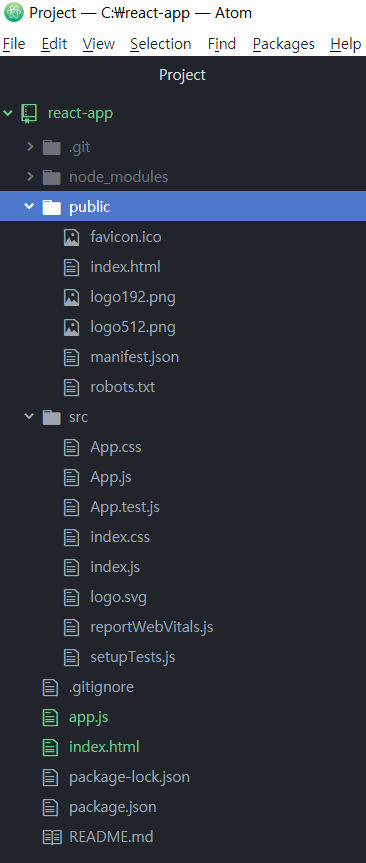
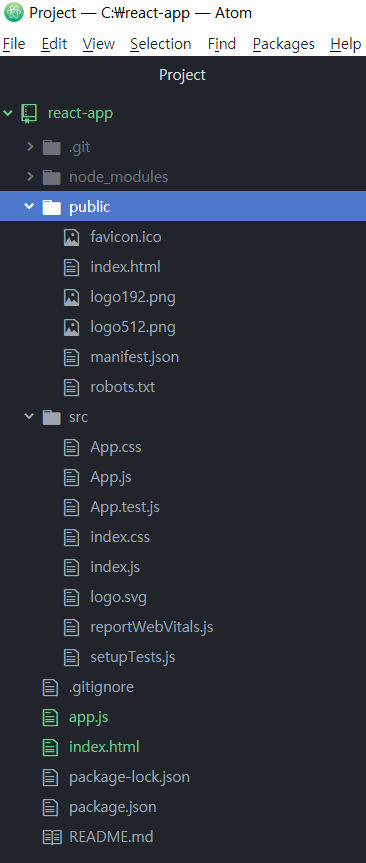
public은 index.html이 있는곳 (리액트 기존 웹앱)
index.html에서 주의깊게 봐야 하는 것은 div id가 root 라는 것

리액트를 사용하는 이유! 컴포넌트들을 활용
컴포넌트들은 root안에 포함되어야 한다. 하지만 이 root는 변경할 수 있다.
개발 작업의 모든 파일은 대부분 src 디렉토리 안에 만들어야 한다.
처음에 시작하는 곳은 src>index.js

여기서 getElementById 를 사용함.
밑에 이미지를 보면 App.js 컴포넌트를 임포트 해서 root 를 가져오는 것을 확인할 수 있다.
import App from './App' 이 부분에서 './App'는 './App.js' 생략된 표현
App.js 에서 코딩, 그리고 그 컴포넌트를 index에서 div로 가져오기

3. 배포하기
npm run build

하면 build 디렉토리가 react-app 디렉토리 안에 생성되고, 거기에는 새롭게 생성된 index.html 를 확인할 수 있다.
이것은 배포 하기 위해 용량을 최대한 줄인 경량 html 파일이다.
즉 배포할때는 웹서버의 경로로 build 디렉토리를 지정해주면 된다.
4. npm으로 웹서버 다운받기

5. npx serve -s build
'리액트 네이티브' 카테고리의 다른 글
| [Docker 실습] 동빈나 강좌 (0) | 2022.01.03 |
|---|
